Blog


WARUM TOLERANTERE BROWSER NICHT UNBEDINGT BESSER SIND...
Der Klassiker: Es wird eine Webapplikation entwickelt. Keine große Komplexität. Hier und da werden Datumsangaben dargestellt. Alles funktioniert einwandfrei - während der Entwicklung. Doch dann erdreistet sich der Kunde, einen anderen Browser zu verwenden, als es die Entwickler taten. Die zuvor so stolze Applikation sieht bei Datumsangaben so aus, als wäre sie dem Millenium-Bug zum Opfer gefallen - die älteren Leser werden sich erinnern...
Der Entwickler meint, er arbeitete stets sorgfältig und gewissenhaft. Reicht dies vielleicht nicht?
DER KONKRETE FALL
Eine Webapplikation lief während der Entwicklung fehlerfrei mit Chrome, führte jedoch beim Testen mit Firefox zu einem blockierenden Fehler. Als Ursache stellte sich relativ schnell die Erzeugung eines Datumswertes per Javascript heraus. Doch warum kommt es bei einem so alltäglichen Vorgang zu so unterschiedlichem Verhalten in verschiedenen Browsern?
DAS DATUMSFORMAT
Verwendet man zum Erzeugen eines Datums folgenden JS-Code
new Date('01-01-2020')
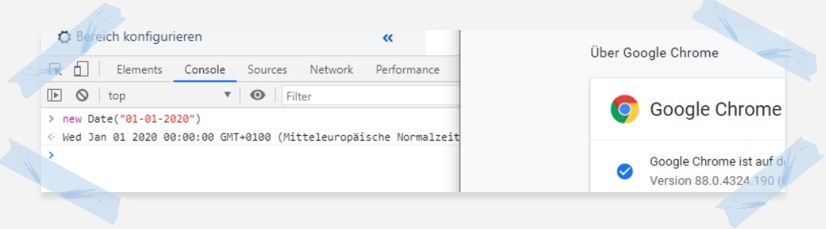
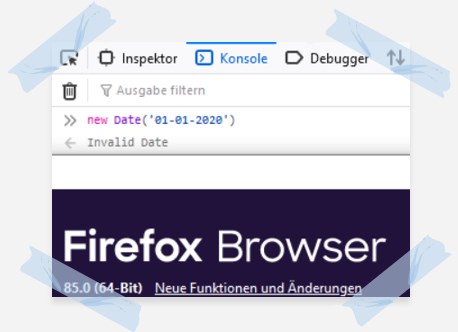
so funktioniert dies im Chrome ausgezeichnet. Chrome kann aus einem String im Format "DD-MM-YYYY" ein korrektes Datumsobjekt erstellen. Firefox hingegen ist hier restriktiver und erlaubt dieses Format nicht.


Natürlich kann man nun intuitiv sagen: "Das übliche Datumsformat ist doch 'YYYY-MM-DD', selber Schuld, wenn es dann nicht funktioniert!" Das ist natürlich korrekt. Doch kennen wir sicher alle die Situationen, in denen man mit copy/paste oder vielleicht mit einer gewissen Unausgeglichenheit, weil die Kaffeebohnen alle sind, etwas tippen, ausprobieren, sehen dass es funktioniert und erfreut, wenn auch mit "Unterkoffein", weiterarbeiten.
Andererseits kann man auch denken "Wenn Chrome das kann, warum stellt sich Firefox damit so an, die müssten doch auf dem selben Standard aufsetzen". Das stimmt natürlich auch, doch genau dieser Konjunktiv sorgt für eine Freiheit, die nach dem Titel dieses Beitrags eben Verantwortung bedeutet.
FREIHEIT BEDEUTET VERANTWORTUNG
Firefox orientiert sich strikt am W3C Standard bzw. der ISO 8601. Darin ist das "YYYY-MM-DD" spezifiziert:
Chrome hingegen, ist hier schlicht toleranter und bietet dem Entwickler die Freiheit, eben auch dieses, für deutschsprachige Entwickler vielleicht spontan geläufigere Format "DD-MM-YYYY" zu verwenden. In der Folge kommt es bei der Betrachtung der Webapplikation in diesen beiden Browsern zu unterschiedlichem Verhalten.
Natürlich trifft dies nicht nur auf das hier erwähnte Datumsformat zu. Es gibt auch zahlreiche Implementierungen bei Webapplikationen und sogar Optimierungen für den Firefox selber, die zu Anzeige- oder Kompatibilitätsproblemen in anderen Browsern führen können.
Wenn man also genau darüber nachdenkt, stellt man fest, dass die gutgemeinte Toleranz des einen oder anderen Browsers nicht etwa zu stabilieren Web-Anwendungen führt. Eher im Gegenteil: Dadurch dass Formulierung des Entwicklers, die sich außerhalb des Standards bewegen, akzeptiert werden, entstehen fast zwangsläufig Probleme, wenn Benutzer "ihren" Lieblingsbrowser nutzen.
Für den Entwickler erwächst daraus also wieder mal die Verantwortung, nicht einfach alles zu verwenden, was sein Lieblingsbrowser ermöglicht, sondern sehr genau darauf zu achten, dass er nur das verwendet, was ALLE standard-konformen Browser können müssen.
Um dieser Verantwortung gerecht zu werden, ist es natürlich nicht verboten, Hilfsmittel einzusetzen:
- Mit https://caniuse.com/ ("can I use") kann überprüft werden, ob ein genutztes Feature im Zielbrowser unterstützt wird
- Ein weiteres, hilfreiches Tool ist die "Firefox Developer Edition", welche erweiterte Features zur Unterstützung der Entwicklung bzw. des Debuggings liefert
- Darüber hinaus hilft es, weitestgehend Standard-konformes HTML & CSS zu schreiben. Zur Validierung von HTML und CSS Code können hier Online-Tools zu Rate gezogen werden wie http://validator.w3.org/ oder http://jigsaw.w3.org/css-validator
- Zur Erleichterung des Cross-Browser Testings können Plattformen wie beispielsweise Browserstack hilfreich sein.
Aber Achtung: Bei der Optimierung müssten neben dem verschiedenen Browsern auch die verschiedenen Umgebungen berücksichtigt werden, in denen die Web-Applikation letztlich laufen soll.
Andreas Willert, B.Sc. Wirtschaftsinformatik
Seit über 5 Jahren erarbeite ich Lösungen zu Problemen im Bereich der Softwareentwicklung und bin derzeit primär in der Webentwicklung tätig. Frei nach dem Motto: Tschakka, wir schaffen das. Es gibt keine Probleme, sondern Lösungen!
